JavaScript-输入输出和选择循环
输入
- 从HTML与用户的交互中输入信息,例如通过input、textarea等标签获取用户的键盘输入,通过click、hover等事件获取用户的鼠标输入。
例如:
1 | <!-- 声明文档类型,这里是HTML5 --> |
/static/css/index.css:
1 | textarea { |
/static/js/index.js:
1 | // 使用querySelector方法选择页面上class为"input"的元素,并将其存储在变量input中 |

- 通过Ajax与WebSocket从服务器端获取输入
- 标准输入
输出
- 调试用console.log,会将信息输出到浏览器控制台
- 改变当前页面的HTML与CSS
- 通过Ajax与WebSocket将结果返回到服务器
格式化
- 字符串中填入变量的值
- 定义多行字符串
- 小数的格式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<script type="module">
// 声明两个变量:name 是一个字符串,age 是一个数字
let name = "lzh", age = 18;
// 使用模板字面量创建一个字符串 s,其中包含了变量 name 和经过计算的 age / 2
let s = `My name is ${name}, I am ${age / 2} years old.`;
// 在控制台打印字符串 s
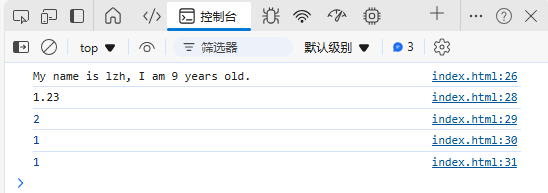
console.log(s); // 输出:My name is lzh, I am 9 years old.
// 声明一个浮点数变量 x
let x = 1.234567;
// 使用 toFixed 方法将 x 格式化为保留两位小数的字符串,并在控制台打印
console.log(x.toFixed(2)); // 输出:1.23
// 使用 Math.ceil 方法对 x 向上取整,并在控制台打印
console.log(Math.ceil(x)); // 输出:2
// 使用 Math.floor 方法对 x 向下取整,并在控制台打印
console.log(Math.floor(x)); // 输出:1
// 使用 Math.round 方法对 x 进行四舍五入,并在控制台打印
console.log(Math.round(x)); // 输出:1,因为 1.234567 四舍五入后等于 1
</script>
判断语句
JavaScript中的if-else语句与C++、Python、Java中类似。
例如:
1 | <script type="module"> |
JavaScript中的逻辑运算符也与C++、Java中类似:
- &&表示与
- ||表示或
- !表示非
循环语句
JavaScript中的循环语句与C++中类似,也包含for、while、do while循环。
for循环
1 | for (let i = 0; i < 10; i++) { |
枚举对象或数组时可以使用:
for-in循环,可以枚举数组中的下标,以及对象中的key
for-of循环,可以枚举数组中的值,以及对象中的value
while循环
1 | let i = 0; |
do while循环
do while语句与while语句非常相似。唯一的区别是,do while语句限制性循环体后检查条件。不管条件的值如何,我们都要至少执行一次循环。
1 | let i = 0; |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Lzh正在写代码!
评论