JavaScript-执行方式和执行顺序
Javascript如何运行(在前端执行)?
使用方式
HTML页面中的任意位置加上<script type=”module”></script>标签即可。
常见使用方式
1.直接在<script type=”module”></script>标签内写JS代码。
例如:
1 |
|

2.直接引入文件:<script type=”module” src=”/static/js/index.js”></script>。
例如:
1 | <body> |

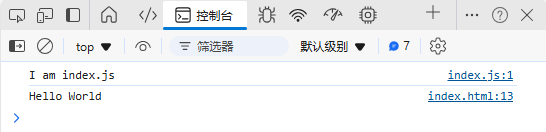
3.将所需的代码通过import关键字引入到当前作用域。
/static/js/index.js:
1 | let name = "lzh"; |
1 | <body> |

执行顺序
- 类似于HTML与CSS,按从上到下的顺序执行;
- 事件驱动执行(前端的事件,如点击,键盘输入等);
HTML,CSS和JavaScript之间的关系
- CSS控制HTML
- JavaScript控制HTML与CSS
- 为了方便开发与维护,尽量按照上述顺序写代码。例如:不要在HTML中调用JavaScript中的函数。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Lzh正在写代码!