JavaScript-变量与运算符
let和const
- let用来定义变量
- const用来定义常量
例如:html1
2
3
4
5
6
7<body>
<script type="module">
let a;
let x = 3, name = "lzh";//声明多个变量
const y = 4;//声明一个常量
</script>
</body>
变量类型
- number: 数值变量,如1,2.5
- string: 字符串,如”Hello”,’World’,单引号与双引号均可。字符串中的每个字符为只读类型。如果想要改变某个字符,可以用substr取子串方法重新构造一个字符串
- boolean: 布尔值,例如true, false
- object: 对象,类似于C++中的指针,例如[1, 2, 3],{name: “yxc”, age: 18},null
- undefined: 未定义的变量
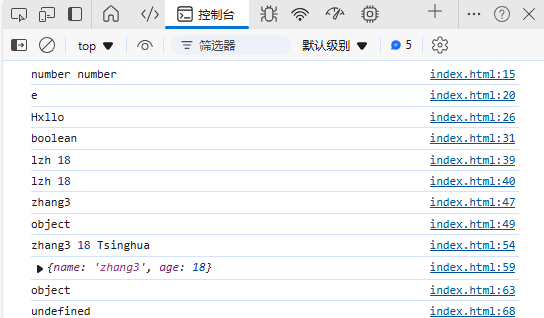
可以通过console.log(typeof 变量名)来查看类型
html
1 | <script type="module"> |

运算符
与C++、Python、Java类似,不同点:
- **表示乘方
- 等于与不等于用===和!==
- 整除用parseInt,如parseInt(5 / 3), 结果为1
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Lzh正在写代码!
评论


